
我
你好,很高兴认识你👋
我是 L
是一名 Unity 开发者
追求
源于热爱代码 优秀的产品 出色的设计 高效的编程 人性化的用户体验
技能
开启创造力
AfterEffect
Sketch
Docker
Photoshop
FinalCutPro
Python
Swift
Principle
illustrator
CSS3
JS
HTML
Git
Apifox
...
生涯
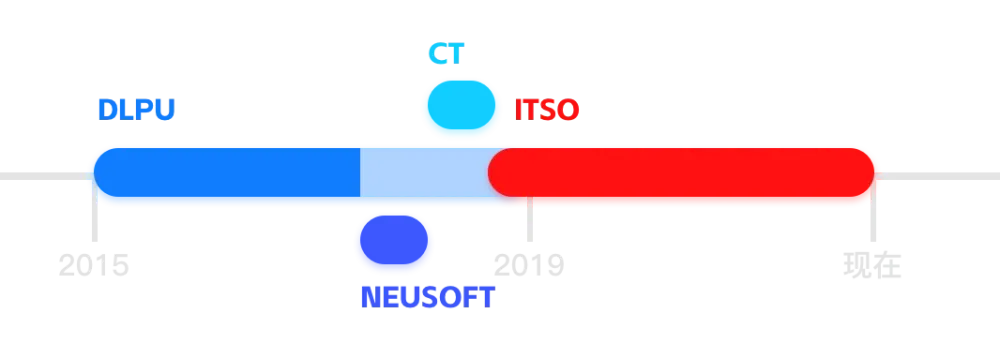
我的经历
2016~2021 独立游戏开发者
2021~至今 乐港科技


座右铭
凡心所向
素履以往
座右铭
生如逆旅
一苇以航
心头好
空洞骑士
心头好
战神 4
关注偏好
数码科技
手机、电脑软硬件
音乐偏好
Hiphop、民谣、华语流行
跟 L's Blog 一起欣赏更多音乐
心路历程
为什么建站? 很早就创建了这个博客,创立之初是为了记录和分享日常碰到的技术问题。我的技术成长,大部分源于 github ,因此 take and give back 对我而言非常重要。
感谢阅读
始终如一,不离不弃
十年之约
十年之约,即从加入这个活动起,我们的博客十年不关闭,保持更新和活力!
致谢
赞赏名单
感谢赞赏的人,因为你们,让我感受到写博客这件事情能够给你们创造价值。这会让我在这条路上走得更远。烦请备注昵称,方便增加打算名单。
赞赏作者
共1人
**华
¥
6



